How to give others access to edit your site
We have just added the ability to let multiple users edit the site.
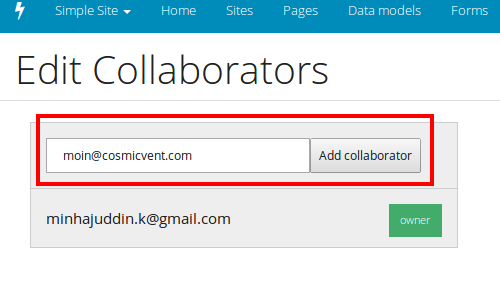
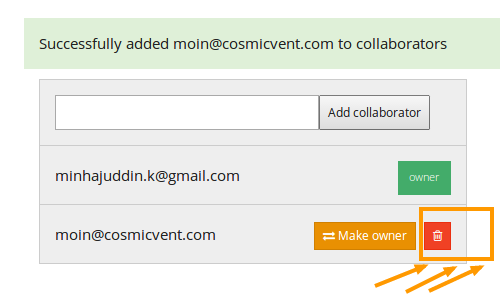
If you want to give others access to edit your site, go to the collaborators page and add their email id and click on the 'Add collaborator' button. That's it, now they have access to your site and can edit the content. If you want to remove a collaborator just click on the 'trash' icon, this will revoke the access given to the user, after which they cannot access your site.